HTML5: An immense improvement of HTML which is a huge step towards the future
June 13, 2019 by Emerald
Abstract
HTML5 has contributed to building a new generation of websites with a standardized specification, which provides support to the website to work correctly without additional plugins. This report attempts to compare HTML5 with its predecessor HTML4 in compatibility and utility. At last, HTML5 has acceptable and practical compatibility by its feature of cross-platform, and it also has a prominent utility which can improve user experience and even develop a web application. As the latest version, it is powerful and useful, and it is the future.
1. Introduction
In the information age, the Internet becomes increasingly important, and this trend has been already extended in wireless mobile device area. In this process of transition, websites are the indispensable part all the time, they are the most general vehicle used by people, they are programmed by Hypertext Markup Language (HTML), which was developed by World Wide Web Consortium (W3C) and Web Hypertext Application Technology Working Group (WHATWG) in 1993 [1]. It has a vast number of versions, and the current major version is HTML5, it not only change the performance of the website on a traditional platform such as PC, but it also contributes to providing the nearly similar service to mobile device platforms such as Android, iOS and Windows Phone.
This report attempts to discuss the utility and compatibility of HTML5 distinguished with the older version (HTML4) in different aspects, and present a further consideration about HTML5 in mobile developing. It is divided into few parts. Firstly, the background and the evaluation criteria will be introduced. Then, the operating principles will be described. After that, the evaluation will be given. Finally, the conclusion includes an overall judgment about the improvements degree between the newer and older will be stated.
2. Literature Review
2.1 Background
HTML4.0 was published as W3C Recommendation on 24 December 1997. It is a kind of markup language used to build websites. In 1998, the approach provides mechanisms for HTML4, which cause HTML4 can work with style sheets, scripting, embedded objects to develop website. It improved the functionalities of the website, but some function can only achieved by plugins. Moreover, it can work properly on PC platform, but have weak performance on the other platform. With the rapid increase of the mobile user, HTML can not completely satisfy requirements of the users. In this circumstance, W3C intended to establish new generation of HTML. Therefore, HTML5 was published in 2008 and released on 28 October 2014 [1], it was used to build the new generation of website, The HTML5 is standardized and adapted by the majority of recent versions of browsers [2], so it has ability to work cross-platform properly. in addition, there are many new elements and APIs (Application Program Interface) added which brought functionalities to website, and it also contribute to web application development.
2.2 Evaluation Criteria
This report choose two criteria to evaluate HTML5: The compatibility and utility. For the compatibility, websites and web application have more prominent compatibility than an general, because running heavy application in the mobile device is challenging [3]. The compatibility of a website means the ability of accessed by users in various platform. Therefore, the compatibility can determining whether any user can access the website. For the utility of this new standard, it determine whether the website is useful. The website under the new standard can be different. For example, the GIF format was used to display video in the past with limited colour palette and low quality [4]. Moreover, user can not interacted with it such as pause, rewind, speed control [4]. While under the new standard, developers can display video by using HTML5 video format, and user will have different experience from the past. Hence, the utility can be a practical criteria to evaluate the HTML5.
Operating Principles
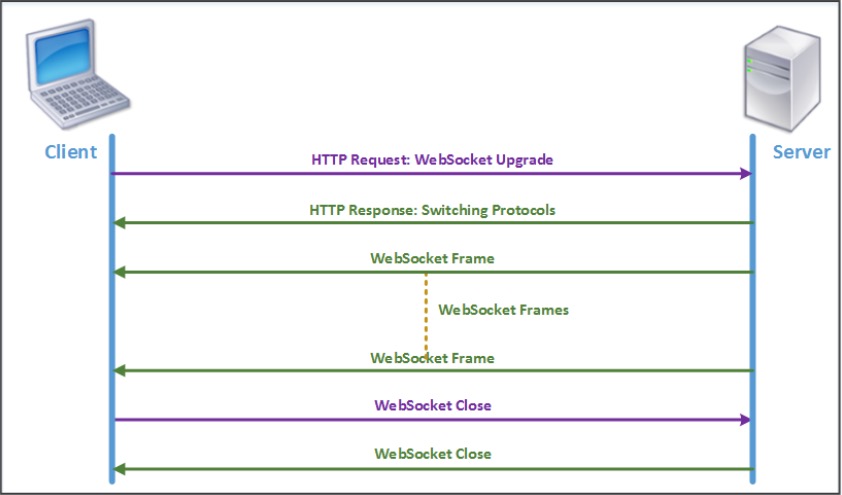
HTML5 is requested by the HTTP(Hypertext Transfer Protocol), which is the fundamental support of data communication for the World Wide Web. HTML5 work with it, the procedure of it can be divided into a series of operations to exchange information between client and server, as shown in Figure 1.

There is a fundamental step before that, which aims to establish a connection between the client and the server. In details, the client initiates a TCP connection and use it to send HTTP requests to the server [5]. Next, The sever grants access rights for the available resource to respond to these requests [5]. After that, the web server regards the application as an upgrade request of WebSocket, which is the fundamental element of HTML5 used to provide a lightweight mechanism for communication by using existing HTTP [5]. In this situation, the server responds to the client request and switch to the WebSocket protocol. Then, it sends WebSocket frames to the client.
HTML5 can establish a WebSocket to perform tasks by using JavaScript APIs with the support of browser [5], for example, open, close and communicate over the WebSocket connection. It means the server provides the WebSocket to the client, and the client can receive the WebSocket frame and close WebSocket with the respondent of the server by requesting to it. Additionally, there are some new technique in HTML5. For example, Location-based services, offered support for mobile browsers by a location API [9].
4. Evaluation
4.1 Evaluation for Compatibility
Compatibility can judge the programming language whether can be accessed by various device. Like its predecessors, HTML5 is designed to be cross-platform, almost all the modern browsers which are available in the different operating system, for example, Chrome and Firefox, can identify HTML5 web pages efficiently [6].
Although the fact is that HTML4 already has satisfactory compatibility, HTML5 still has a better performance. I It mainly reflected in the mobile device platform, the demand for it is constantly expanding. However, what causes the website developer headache is: It is difficult to achieve the dependable compatibility on various devices under the existing HTML standard, they can not ensure the website on the different devices, platform or OS can completely have the same performance. HTML5 has changed this circumstance as a developer can develop a responsive website, which has multiple solutions to adapt to the different device automatically by the complex logic code. In addition, HTML5 also cause mobile support simpler by being able to cater to the low-powered electronic devices like tablets and smartphones [7], developers do not need to write the program with the completely same functionalities in multiple programming language, they only need to concentrate on the HTML5 one. It can save time for the developers, and companies can economize the expense used to employ programmers, it can benefit them, especially for the small and medium enterprise. It was difficult to achieve this in HTML4 era. However, HTML5 also have deficiencies backward compatibility, the lower version browser can not access some new elements in HTML5 such as IE9 and the older versions of it, and it can only access complete webpage content if there are codes pre-write to adaptation. Admittedly, there are some deficiencies of HTML5 need to be improved, but it still have better compatibility than HTML4.
4.2 Evaluation for Utility
Utility can determine a programming language whether it is useful. Distinguish from HTML4, HTML5 has an additional way in developing, it has been used to develop mobile applications by its lightweight feature. Its developing process will more friendly to the programmer because that HTML5 is a strictly unified standard has supported to multiple platforms, so only one version with a logic algorithm to give it the ability to handle overflow and exceptions, it will work properly on various platform. Before HTML5, it is might be a problem for the software developer to divide the process into many parts, but now some new API changes the circumstance such as the Location-based services, as Matthew McVickar, a Web developer at Ocupop saying.
“HTML5 has a standard JavaScript interface for geolocation so that a Web browser on a mobile device can access GPS data without invoking a GPS device or application”.
Benefits from the new APIs, developers do not need to write a separate device and a browser now [8]. Furthermore, various new functional elements are added in HTML5, for example, the Canvas element, which allows for dynamic, scriptable rendering of 2D shapes and bitmap images [9], this new tags of HTML5 can create 3D shapes and images without using the browser plugin. It is a noteworthy update for a cross-platform language, which can provide a experience improvement for the user, especially for mobile device user. Because it was difficult to display animation or video on the website for a mobile device before HTML5. In the HTML4 era, there are two typical ways. The one is using GIF format, it will reduce the quality, and it is not suitable to record long video by the large storage space usage. The other is using Adobe Flash player, this plugin is high frequency used in display animation and video in the past, even it is still used in a part of the websites nowadays.
Nevertheless, it has a weak performance in the mobile device, even there is no support on iOS. However, now the developer can strictly provide the video with new HTML5 element Video. In this way, a website can still work even users do not have a plugin. It is a standard should intend to achieve: Accessing the complete service should not depend on whether there is an additional plugin equipped in the OS. However, there are some limitations in the new HTML5 elements. For example, the Video element was opposed by Adobe, Google and Microsoft by the consideration of video-quality, parent-related and other concerns [9], HTML5 still need to be improved to satisfy the requirements. Nevertheless, these new elements can improve the user experience and the developing process. Therefore, HTML5 has more practical utility than HTML4.
Conclusion
In conclusion, this report has evaluate the HTML5 based on two chosen criteria: Compatibility and utility.As the latest version of the HTML, HTML5 has more prominent compatibility and utility than HTML4, It can adapt to more operating system, and it can achieve various functionaries without support of plugins. Furthermore, it improves the user experience, especially for mobile device platform. However, there are some limitations in this evaluation. For example,
Reference
[1] W3C (2014, Oct. 28). Open Web Platform Milestone Achieved with HTML5 Recommendation [Online]. Available:
https://www.w3.org/2014/10/html5-rec.html.en
[2] M. Jemel and A. Serhrouchni, "Security enhancement of HTML5 Local Data Storage," 2014 International Conference and Workshop on the Network of the Future (NOF), Paris, 2014, pp. 1-2.
[3] H. Jeong and S. Moon, "Offloading of Web Application Computations: A Snapshot-Based Approach," 2015 IEEE 13th International Conference on Embedded and Ubiquitous Computing, Porto, 2015, pp. 90-97.
[4] M. Frandsen and Y. Zhang, "GIF to HTML5 Video -- Optimizing GIF for Modern Browsers," 2014 11th Web Information System and Application Conference, Tianjin, 2014, pp. 75-78.
[5] (2018, Aug. 9). How HTML5 Works [Online]. Available:
https://docs.citrix.com/en-us/citrix-sd-wan-wanop/10-1/how-html5-works.html
[6] M. Pilgrim, HTML5: Up and Running: Dive into the Future of Web Development, Sebastopol: O'Reilly Media, Inc, 2010.
[7] S. Y. Choi and H. Y. Lee, "Toward Automated Scanning for Code Injection Vulnerabilities in HTML5-Based Mobile Apps," 2016 International Conference on Software Security and Assurance (ICSSA), St. Polten, 2016, pp. 24-24.
[8] (2012, Jul. 1 ). HTML leads a Web Revolution [Online]. Available:
https://cacm.acm.org/magazines/2012/7/151236-html5-leads-a-web-revolution/fulltext
[9] (2019, Mar. 3 ). Google Tweaks Developer Tools, App Engine SDK [Online]. Available:
https://www.eweek.com/development/google-tweaks-developer-tools-app-engine-sdk